Managed deployment with Island
Overview
Deploy the Push browser extension to Island enterprise browser. You'll use a config file downloaded from the Push admin console and then modify your Island extension policy.
Generate the extension config
The first step is to generate a config file in the Push admin console.
1. In the Push admin console, go to Browsers -> Manage.
2. Select the Managed enrollment option.
3. Select Enterprise Browsers, choose Island as the browser, then click Generate config. Finally click on Download config file. This generates a token specific to your team that you will need to provide later in the setup.
4. Download and extract the zip file.
Modify the Island extension policy
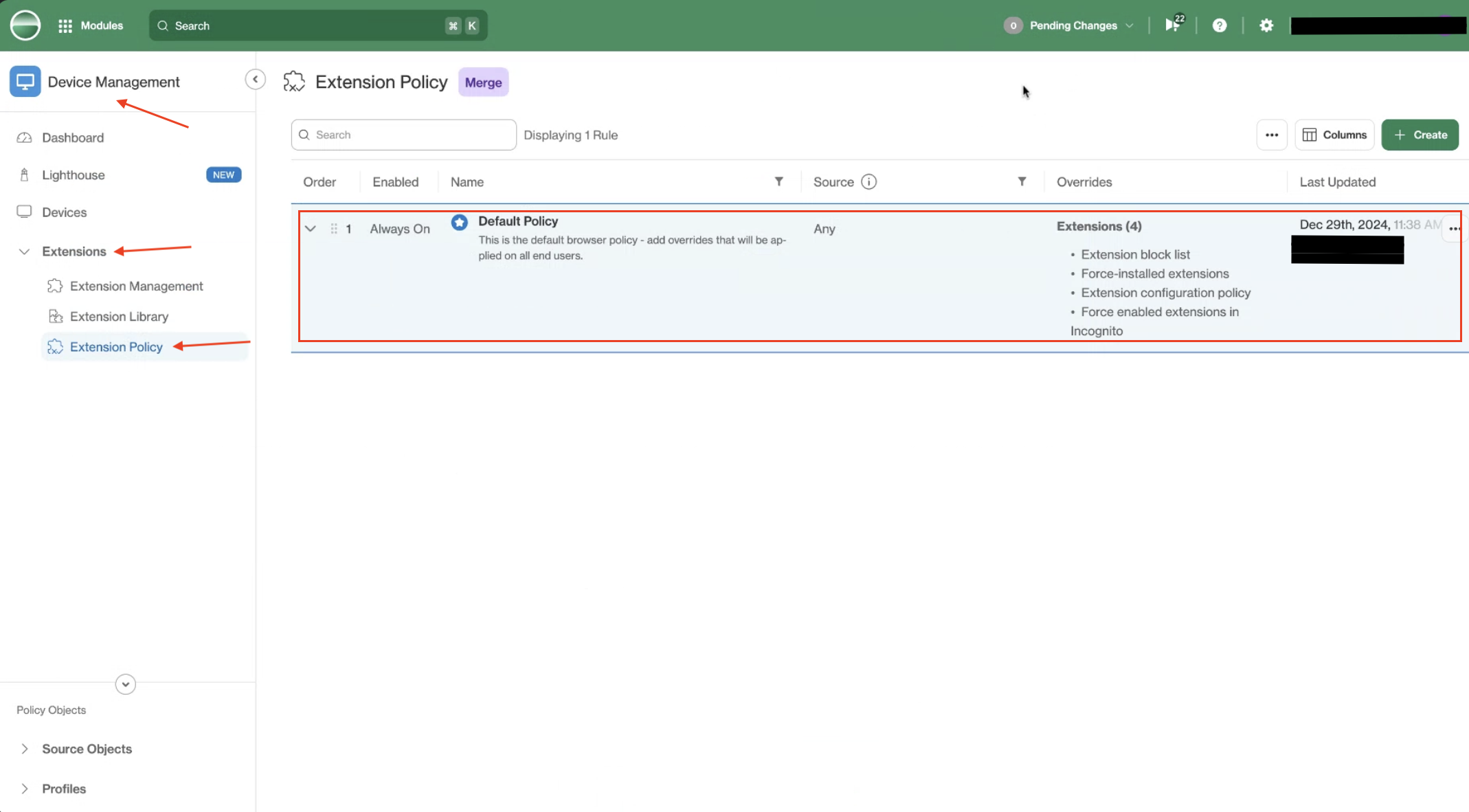
In your Island management panel, head to Device Management -> Extensions -> Extension Policy.
Open the policy you wish to apply the extension settings to. This could be the default policy, or a separate policy scoped to specific users or devices.

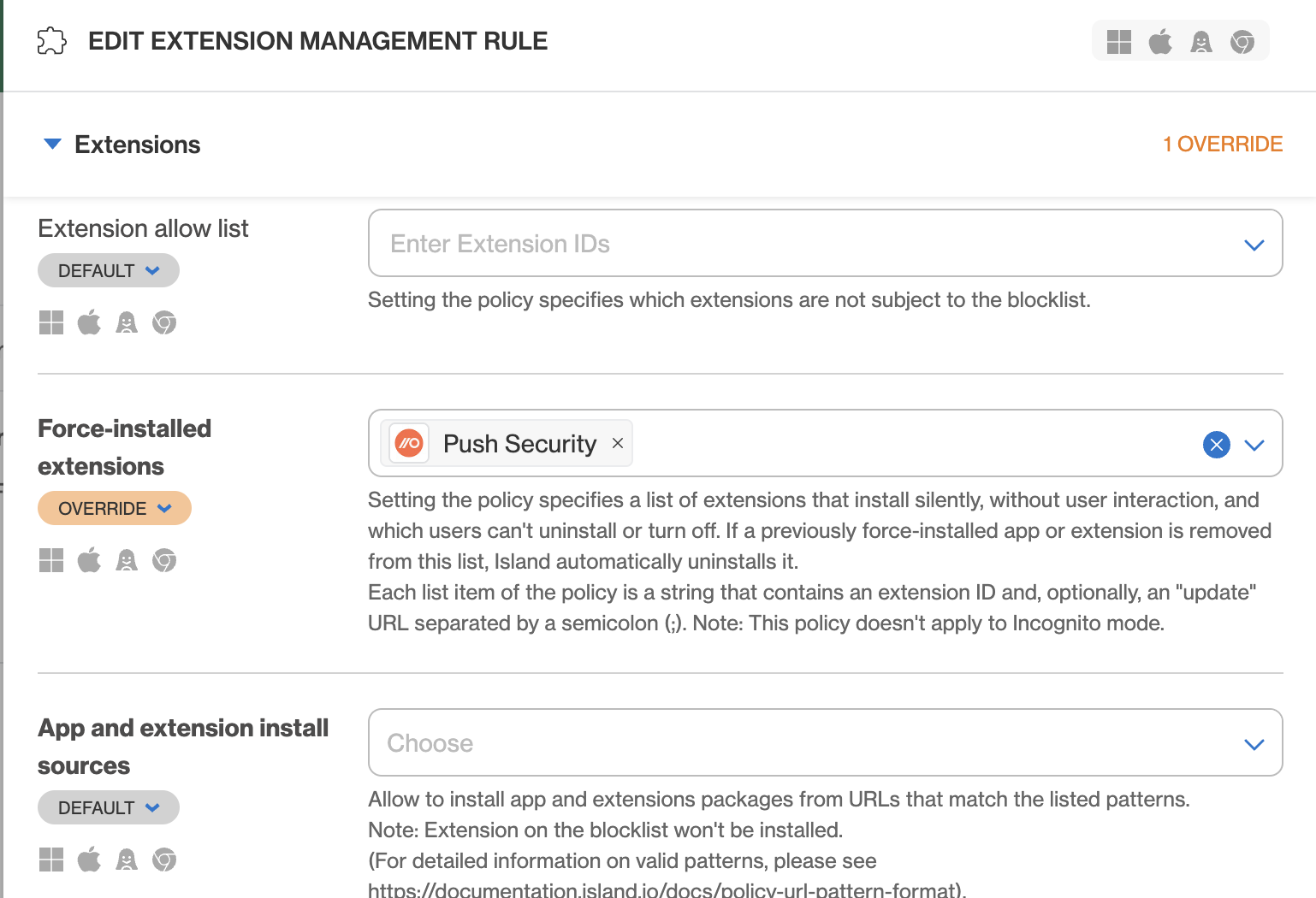
Scroll down to Force-installed extensions. Add the Push Security extension by pasting the extension ID:
dljjddkmmcminffjbcmeccgfbjlhmhlm
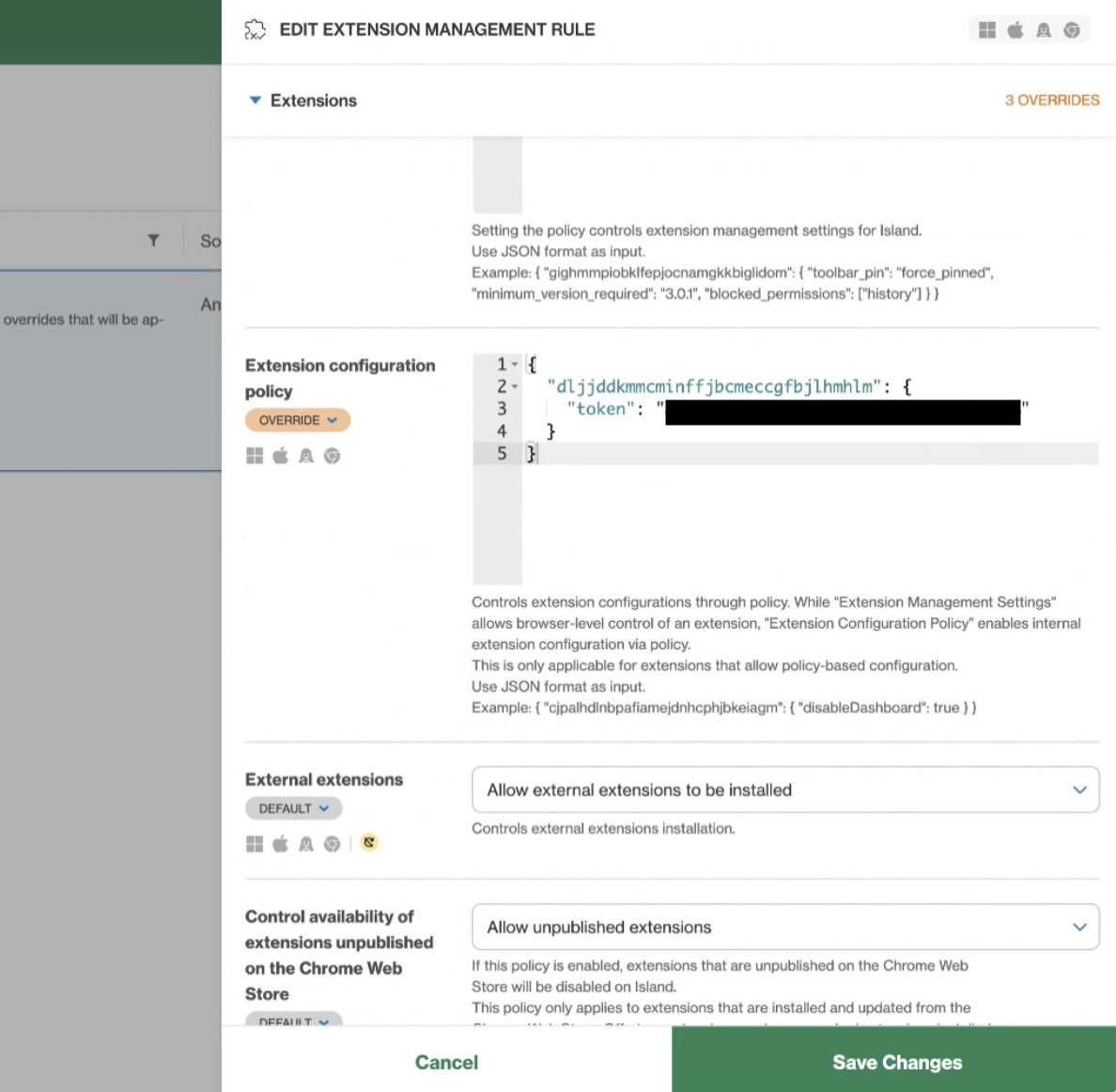
Next, scroll down to Extension configuration policy. Open the config file downloaded from the Push admin console and paste the contents. It should resemble the below:

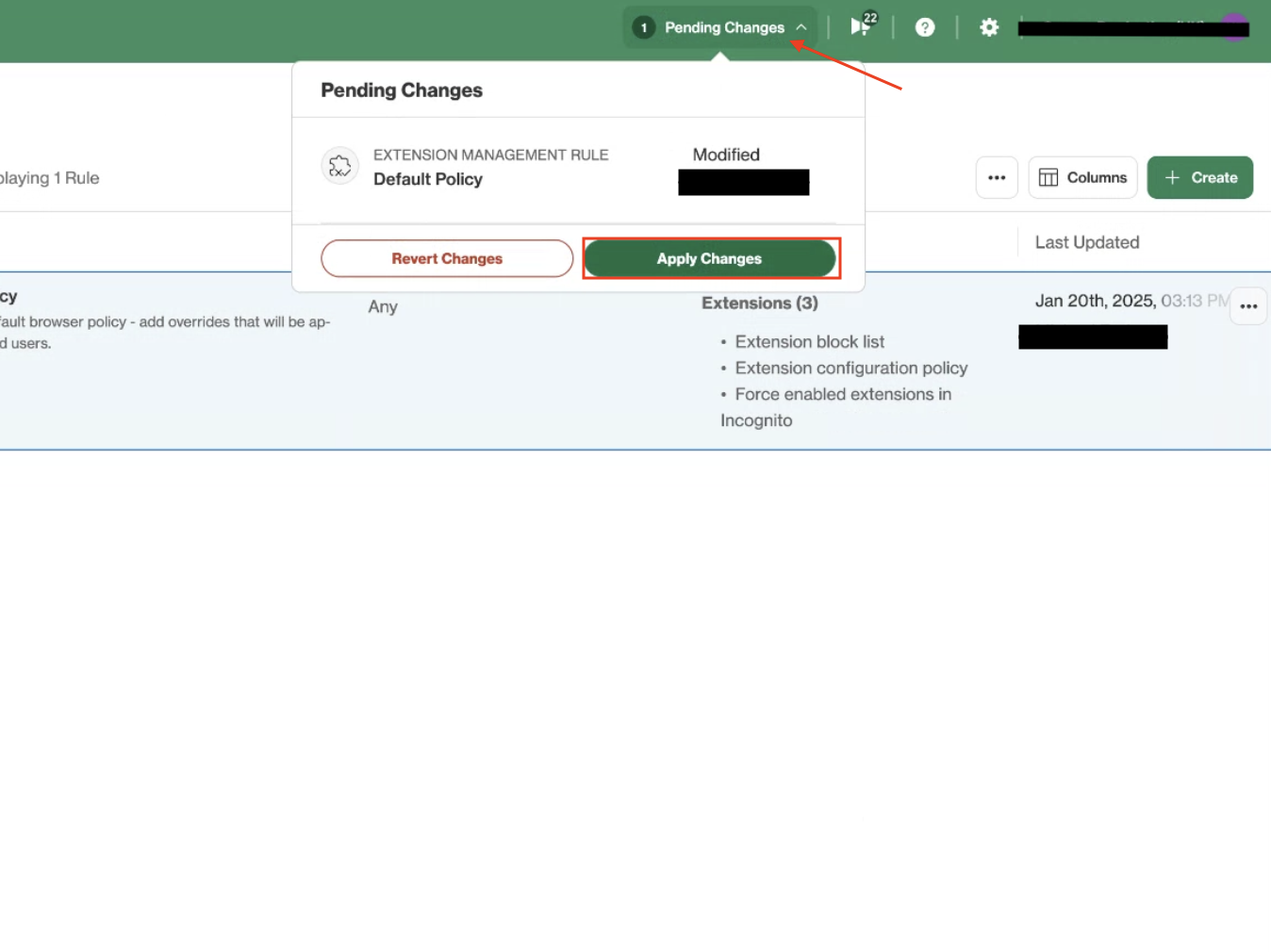
Click Save Changes. Finally, click on Pending Changes at the top of the screen, followed by Apply Changes.